The world is now driven now by Applications in Smartphones.As according to Mashable.com the whole world uses the Application in Smartphones.Thus integrate your website from web browser to your Smartphones.Let us use HTML5 and Phonegap to build your application.Additional to that we could just use jQuery Mobile to handle the website efficiently that supports numerous device.so,let us discuss about the jQuery mobile + Html5 + Phonegap to build successful Android,i-OS,Windows 8,Web OS,Blackberry.
please mention the bugs if you could find it.feel free to comment below.share is care.
HTML5:
html5 enables you to create awsome markup and structure for your layout in application either may be a Smartphone application or web browser application.Most of the browser supports html5,taking it as an advantage we could successfully create a markup or a plan for your application.It has advantages of integration of new <video>, <audio> and <canvas> elements, as well as the integration of scalable vector graphics (SVG) content.JQuery mobile:
JQuery Mobile enables the user to interact with the device and provides an excellent environment for the users.And taking this as advantage programmers can many function based on their particular event.for example ajax request on clicks or on hover.Thus jquery mobiles provides excellent tutorial about their usage in html5.Phonegap:
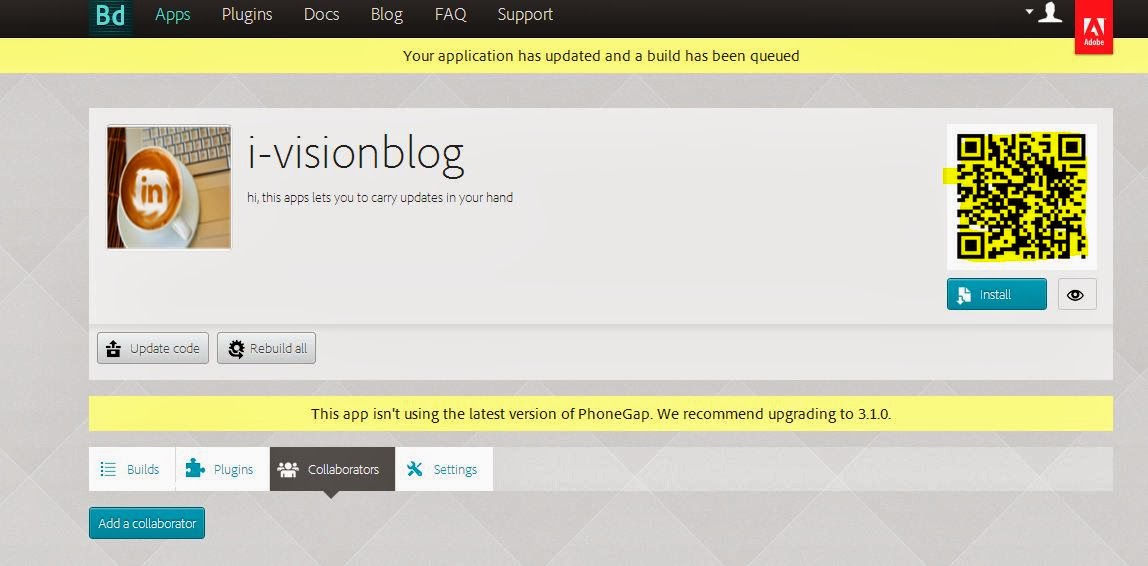
and finally comes here phonegap which is lead by Adobe now.provides us to create application by online uploading and downloading as number of apps for Android ,i-OS,Blackberry ,Windows 8 ,Web OS,Symbian.The adobe lets you cloud service for building your application within a secondes and makes ready for download.Procedure:
visit : https://build.phonegap.com/
1)Just use HTML5 + JQuery Mobile create your simple web application and check it with your browsers that are capable of html5.
2)You must have an Adobe ID account or GIT hub account try the Conversion of html in to application that supported in Smartphones
3)Here,i have signed with GIT hub Account.
5)After successful upload you would be shown with the mobile apps that is ready to download and install in your Smart phones as seperate files that includes Android ,i-OS,Blackberry ,Windows 8 ,Web OS,Symbian.
6)you can provide Name,Logo,Description,Version,package name and managing collaborators and enabling debug options.
so, this Phonegap webservice on cloud helps you to create smart phone Application with minimum efforts!
2)You must have an Adobe ID account or GIT hub account try the Conversion of html in to application that supported in Smartphones
3)Here,i have signed with GIT hub Account.
note: Phonegap Allows you to create 1 Application for free by uploading it privately,where it allows numerous unlimited by making it open source file using git hub and pull the request from there to create your application.
4)Upload your files with Private apps section and make your source file as .ZIP file and upload it.5)After successful upload you would be shown with the mobile apps that is ready to download and install in your Smart phones as seperate files that includes Android ,i-OS,Blackberry ,Windows 8 ,Web OS,Symbian.
6)you can provide Name,Logo,Description,Version,package name and managing collaborators and enabling debug options.
so, this Phonegap webservice on cloud helps you to create smart phone Application with minimum efforts!
please mention the bugs if you could find it.feel free to comment below.share is care.











1 comments:
awsome shiva ! but still post abt jquery mobile still in detail!
-@karthik
Post a Comment
feel free to post your comments! Don't Spam here!